公開日:2024年8月21日
MakeShopで特定の商品ページにだけテンプレを使う方法
MakeShopでネットショップを構築しているのですが、特定の商品だけに表示したい内容がありました。
しかし、MakeShopのデフォルトの機能にはそのような機能は見つかりません。
そこで、下記のようにカスタムを行いました。
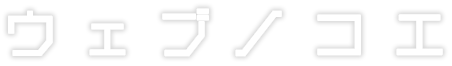
1.モジュールを追加

モジュールを追加し、そのモジュールの中に表示させたいHTMLコードを記載します。
後ほど、追加したモジュールタグ(この例では「$module.mixture」)を使用しますので、覚えておいてください。
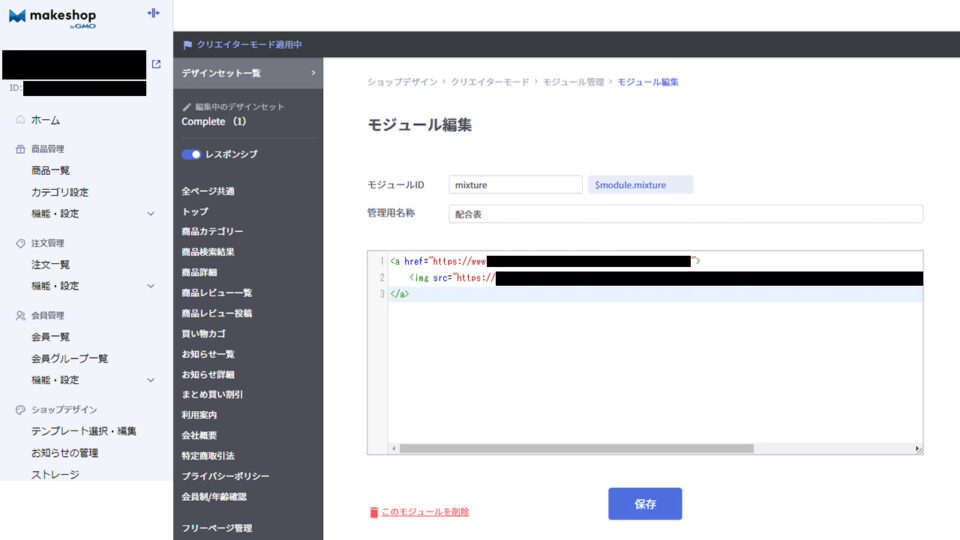
2.デザイン編集画面の商品詳細に下記のコードを追記
HTML

<div style="display:none;" id="mixture"><{$module.mixture}></div>上記のコードで、さきほど作成したモジュールの中身が<div id =”mixture”></div>内に表示されます。
このままだと全てのページで表示されてしまうので、一旦「display:none;」で非表示にしておきます。
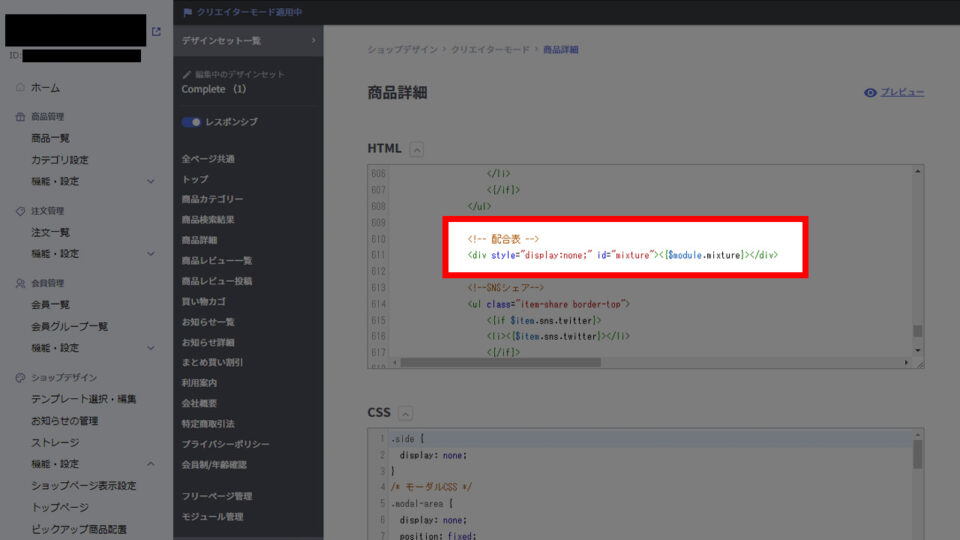
JavaScript

// dd 要素を取得
var ddElement = document.querySelector('.item-description dd');
// <module.mixture> タグが存在するか確認
if (ddElement.innerHTML.includes('<module.mixture>')) {
// <div style="display:none;" id="mixture"></div> を取得
var hiddenDiv = document.getElementById('mixture');
// id="mixture" の div を表示する
hiddenDiv.style.display = 'block';
// class="border-top" を追加する
hiddenDiv.classList.add('border-top');
}上記のコードでは、商品説明欄の中に「<module.mixture>」という言葉があるかどうかを調べ、もし存在していれば、非表示になっている「<div style=”display:none;” id=”mixture”><div>の中身を表示する仕組みになっています。
3.商品管理画面から特定の商品にタグを追加する
あとは、特定の商品の商品説明欄に<module.mixture>を挿入すればOKです。