公開日:2017年10月12日
Custom Field Templateプラグインで複数の画像表示(シンプル版)
WordPressのプラグイン『Custom Field Template』において、複数の画像を表示させるシンプルな方法を紹介します。
他の方は、下記のようなmultipleオプションで複数画像に対応させていますが、それよりも複数のフィールドを用意してあげる方が表示する際にカスタムしやすいです。

テンプレートコンテンツ内に入力するコード
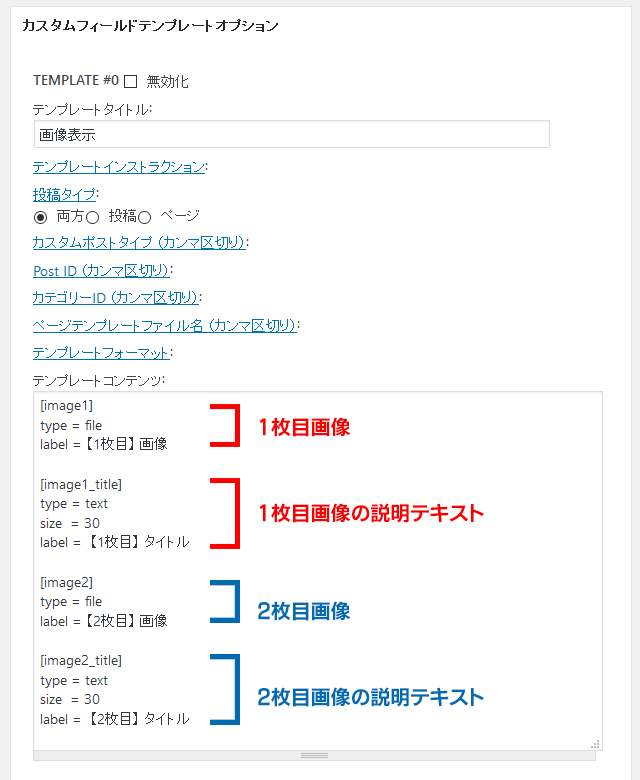
カスタムフィールドの入力項目を設定します。
WordPress管理画面の左メニューから、[設定]-[カスタムフィールドテンプレート]と進みます。
「テンプレートコンテンツ」のフォーム内に、以下のコードを記入してください。

画像の説明テキストは、imgタグのaltに使用します。
不要な場合は、「image〇_title」の部分は省いても構いません。
入力が終わったら、『オプションを更新する』ボタンを押してください。
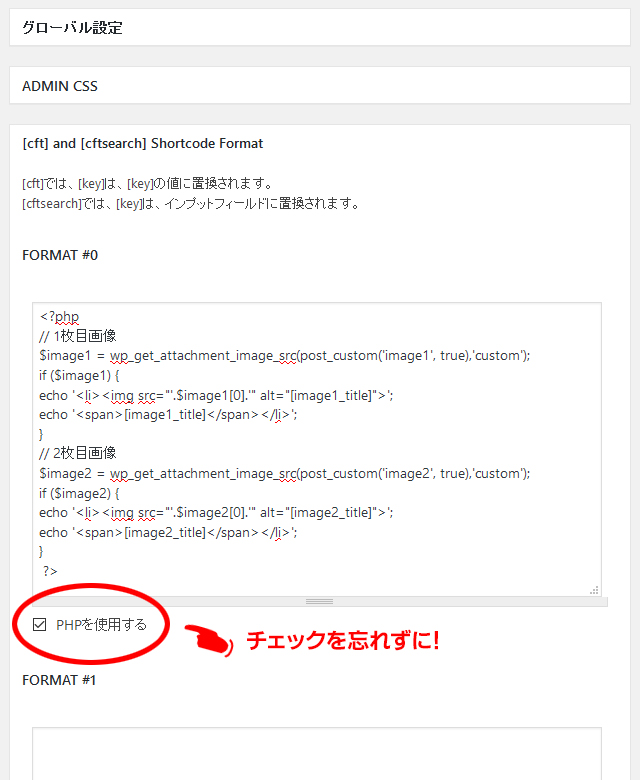
[cft] and [cftsearch] Shortcode Formatに入力するコード
カスタムフィールドに入力した内容を投稿や固定ページに表示する際のカスタマイズを行います。
さきほど入力したテンプレートコンテンツと同ページ内の下の方に『[cft] and [cftsearch] Shortcode Format』というフォームがあります。
タブが細くなって隠れている場合は、クリックすると出現します。

入力が終わったら、『オプションを更新する』ボタンを押してください。
カスタムフィールドを表示させるためのコードを記載
カスタムフィールドを表示させる投稿・固定ページに、下記のコードを記載します。
[cft format=0]
カスタムフィールドの内容を入力
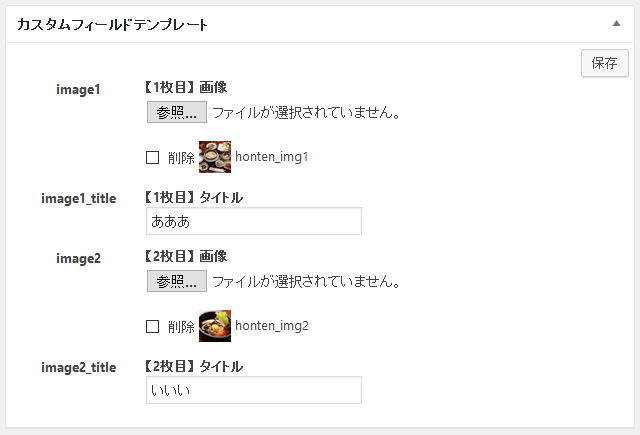
投稿・固定ページの下の方に、さきほど設定したカスタムフィールドを入力する画面が出来ています。

必要な情報を入力して、保存。
投稿・固定ページを更新すれば、入力した内容が表示されます。